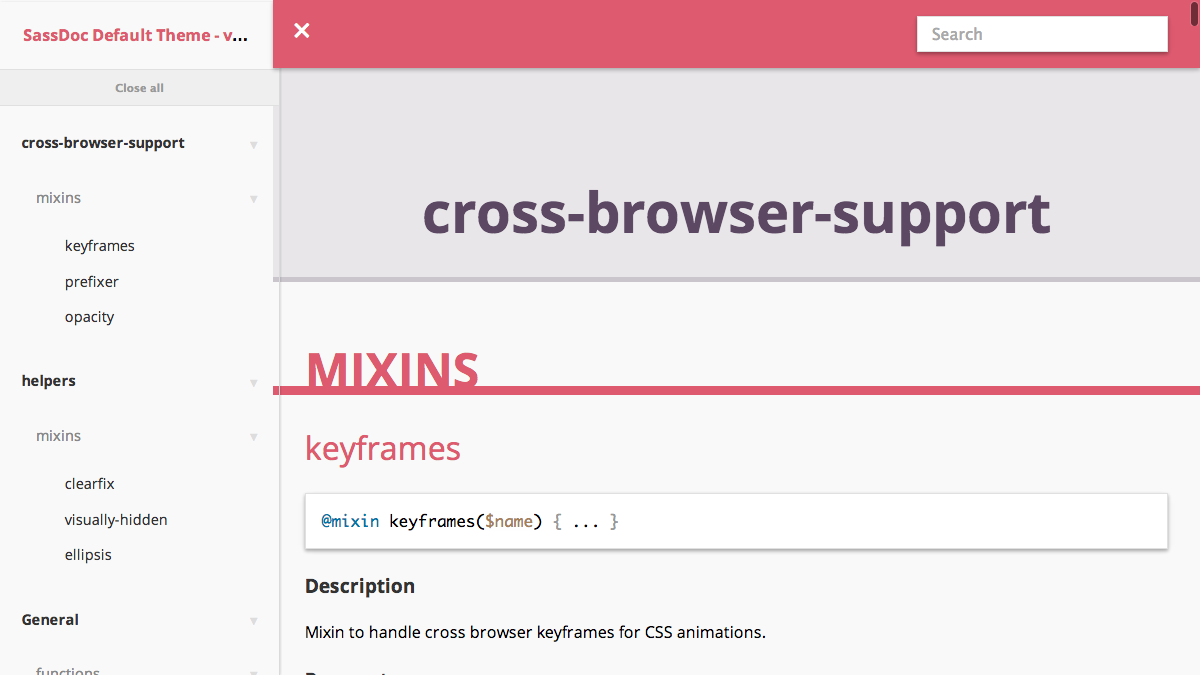
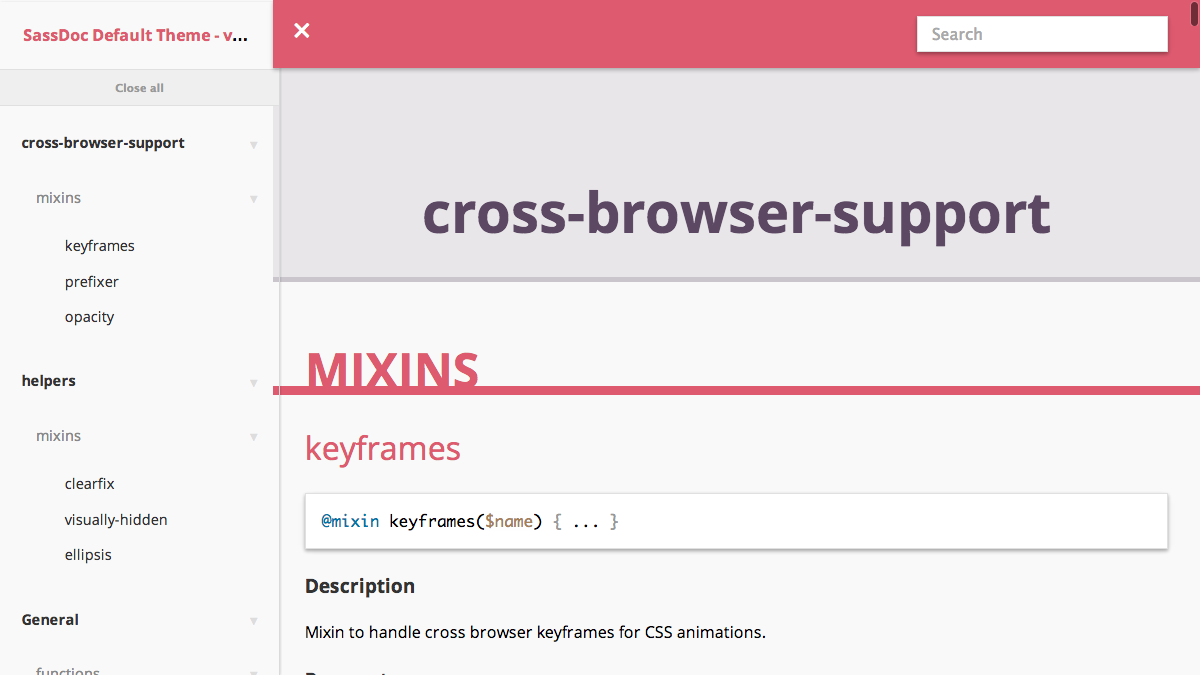
SassDoc parses your source folder to grab documentation-specific comments. From there, it builds a data tree, that gets enhanced and filtered before being passed to the view. So you end up with a fully styled HTML document, like this:


# Install SassDoc globally
npm install sassdoc -g
# Run SassDoc on your project
sassdoc source/Already using SassDoc? Upgrade to version 2 right away!
SassDoc is to Sass what JSDoc is to JavaScript: a documentation system to build pretty and powerful docs in the blink of an eye. Among other things, SassDoc is:
SassDoc parses your source folder to grab documentation-specific comments. From there, it builds a data tree, that gets enhanced and filtered before being passed to the view. So you end up with a fully styled HTML document, like this:


@SassDoc_, I didn't realize how awesome this tool was until I used it. This weekend is make-a-theme-weekend for this guy!

Everybody that creates Sassy things for the community should check out @SassDoc_. Definitely one of the coolest Sass tools I've run across!

I’m In love with @SassDoc_ <3

Writing docs with @SassDoc_. actually fun. maybe the point of documentation is more to think through what you’re doing – not who reads it.

Decided to stop postponing it and give @SassDoc_ a go. Now I'm sad for postponing it because it's one of the best and essential Sass tools!
All these projects are documented with SassDoc. What are you waiting for?
Get started